Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 협업
- 일상
- web
- js to ts
- error
- 리덕스장바구니
- 프로그래머스
- CPU 스케줄링
- 토이프로젝트
- 알고리즘
- 분할메모리할당
- 공부
- codeup
- 타입스크립트
- Operating System
- Spring
- 스프링
- Redux
- 정렬
- C++
- memory
- Java
- 기초100제
- OS
- 백준
- 코드업
- react
- 자료구조
- react-redux
- 파이썬
Archives
- Today
- Total
감자튀김 공장🍟
[React] 리액트에서의 Life Cycle 본문
반응형
Life Cycle method
라이프 사이클 메서드 종류는 총 9가지 이다. Will이 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드이고, Did가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드이다.
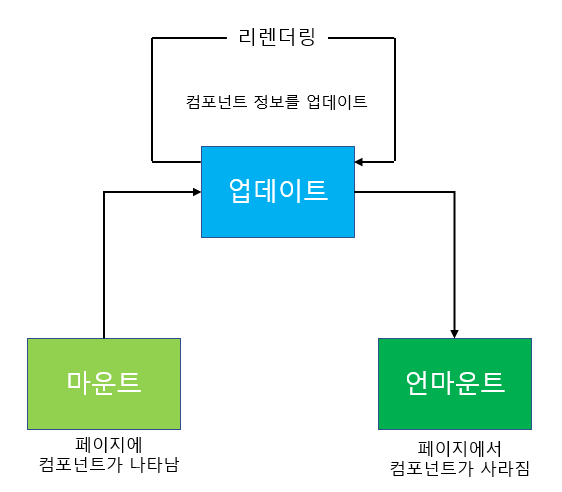
라이프 사이클은 마운트, 업데이트, 언마운트 세 가지의 카테고리로 나눈다.

마운트(Mount)
- DOM이 생성되고 웹 브라우저 상에 나타나는 것을 마운트(mount)라고 한다.

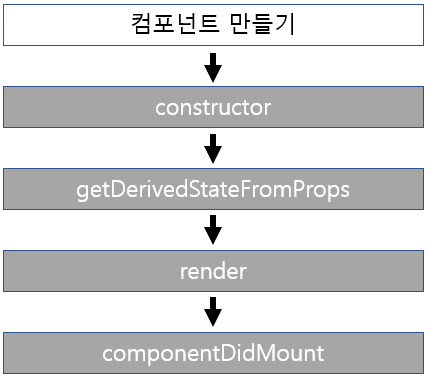
- 마운트할 때 호출하는 메서드
- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps
- props에 있는 값을 state에 넣을 때 사용하는 메서드
- 컴포넌트가 마운트될 때와 업데이트될 때 호출
- render
- 우리가 준비한 UI를 렌더링하는 메서드
- 라이프 사이클 메서드 중 유일한 필수 메서드
- 이벤트 설정이 아닌 곳에서 setState를 사용하면 안되며, 브라우저의 DOM에 접근해서도 안된다.
- DOM 정보를 가져오거나 state에 변화를 줄 때에는 componentDidMount에서 처리해야 한다.
- componentDidMount
- 컴포넌트가 웹 브라우저 상에 나타난 후 호출하는 메서드
- 비동기 작업을 처리한다.
업데이트(Update)
- 업데이트 하는 상황
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
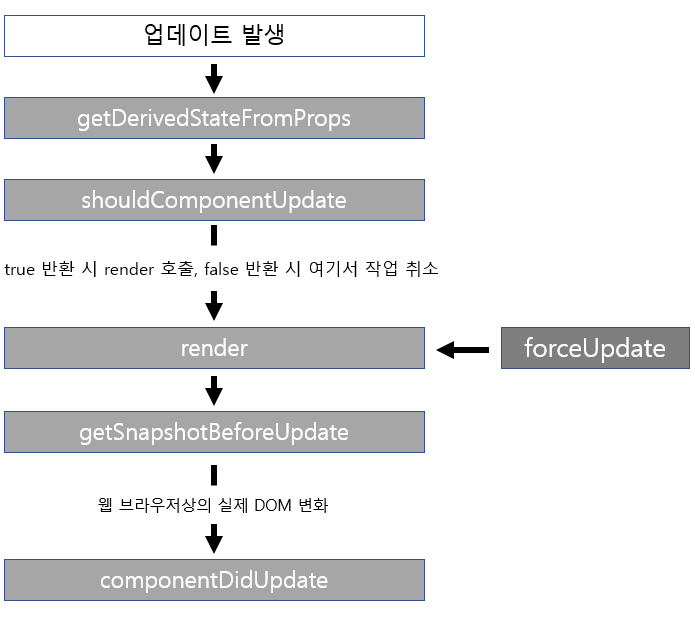
- this.forceUpdate로 강제로 렌더링을 트리거할 때

- 업데이트할 때 호출하는 메서드
- getDerivedStateFromProps
- 마운트 과정에서도 호출
- 업데이트가 시작하기 전에도 호출
- props의 변화에 따라 state 값에도 변화를 주고 싶을 대 사용
- shouldComponentUpdate
- 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드
- true 혹은 false를 반환
- true를 반환하면 다음 라이프 사이클 메서드를 실행, false를 반환하면 작업을 중지(리렌더링 하지 않음)
- render : 컴포넌트를 리렌더링
- getSnapshotBeforeUpdate
- 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드
- 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용
- componentDidUpdate
- 컴포넌트의 업데이트 작업이 끝난 후 호출
- DOM 관련 처리를 해도 무방하다
- getDerivedStateFromProps
언마운트(Unmount)
- 마운트의 반대 과정, 컴포넌트를 DOM에서 제거하는 것을 언마운트(unmount)라고 한다

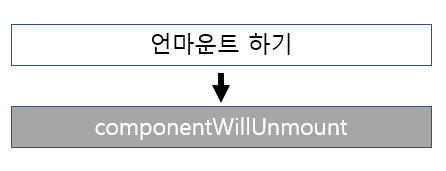
- 언마운트 할 때 호출하는 메서드
- componentWillUnmount
- 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드
- 컴포넌트를 DOM에서 제거할 때 사용
- componentWillUnmount
출처
http://www.kyobobook.co.kr/product/detailViewKor.laf?mallGb=KOR&ejkGb=KOR&barcode=9791160508796
반응형
'Study > React' 카테고리의 다른 글
| [React] Virtual DOM 알아보기 (0) | 2022.04.29 |
|---|---|
| [React] JSON을 사용해 여러 개의 이미지를 화면에 로드하기 (0) | 2021.06.29 |
| [React & Styled-components] web-font 적용 (0) | 2021.06.01 |
| [React & recharts] axios 연동해 recharts에 데이터 넣기 (0) | 2021.05.21 |
| [Node.js] Cannot read property 'match' of undefined 에러 해결 (0) | 2021.05.16 |
Comments



