Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Java
- 정렬
- 리덕스장바구니
- react-redux
- 코드업
- error
- 기초100제
- web
- Operating System
- 알고리즘
- 공부
- react
- CPU 스케줄링
- Spring
- 프로그래머스
- js to ts
- Redux
- memory
- 파이썬
- 타입스크립트
- 일상
- C++
- codeup
- 분할메모리할당
- 자료구조
- 백준
- 스프링
- 토이프로젝트
- OS
- 협업
Archives
- Today
- Total
감자튀김 공장🍟
[React & Styled-components] web-font 적용 본문
반응형
(npm install --save styled-components 설치가 되어있다는 가정 하에 시작합니다!)
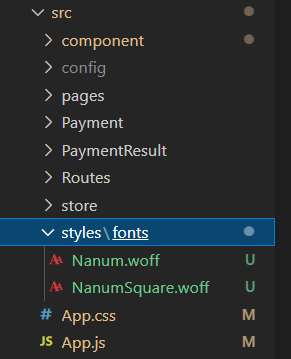
1. 먼저 src/styles/fonts 폴더를 생성한다.
2. fonts 폴더에 .woff 형식의 폰트를 저장한다.
.ttf가 아니라 .woff 쓰는 이유는 ttf 파일보다 더 압축되어서 가볍다는 점
그래서 ttf보다 더 빠르게 로드된다.

3. App.css에 사용할 폰트를 @font-face를 통해 저장한다
@font-face {
font-family: Nanum;
src: url('./styles/fonts/Nanum.woff');
}
@font-face {
font-family: NanumSquare;
src: url('./styles/fonts/NanumSquare.woff');
}
4. App.js에 App.css를 import 한다.
import './App.css';
5. 사용할 컴포넌트 파일에서 저장한 폰트를 불러와 사용하면 된다!
import React, { useState, useEffect } from 'react';
import styled from 'styled-components';
function MenuList() {
return (
<MenuListStyle>
{list2.map((item, idx) => (
// 코드
))}
</MenuListStyle>
);
}
const MenuListStyle = styled.div`
display: inline-block;
width: 100vw;
margin-bottom: 120px;
font-family: 'Nanum';
`;
export default MenuList;반응형
'Study > React' 카테고리의 다른 글
| [React] 리액트에서의 Life Cycle (0) | 2022.04.23 |
|---|---|
| [React] JSON을 사용해 여러 개의 이미지를 화면에 로드하기 (0) | 2021.06.29 |
| [React & recharts] axios 연동해 recharts에 데이터 넣기 (0) | 2021.05.21 |
| [Node.js] Cannot read property 'match' of undefined 에러 해결 (0) | 2021.05.16 |
| [React] Redux 장바구니 수량 변경2 (최종) (0) | 2021.03.29 |
Comments


