Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Redux
- 리덕스장바구니
- Spring
- web
- OS
- 알고리즘
- 스프링
- 타입스크립트
- 공부
- 협업
- CPU 스케줄링
- memory
- 프로그래머스
- codeup
- Operating System
- react-redux
- 토이프로젝트
- C++
- Java
- 분할메모리할당
- 정렬
- error
- 파이썬
- 기초100제
- js to ts
- 일상
- react
- 코드업
- 자료구조
- 백준
Archives
- Today
- Total
감자튀김 공장🍟
[React&JS] TypeError: Cannot convert object to primitive value 본문
Study/React
[React&JS] TypeError: Cannot convert object to primitive value
Potato potage 2021. 3. 2. 01:06반응형

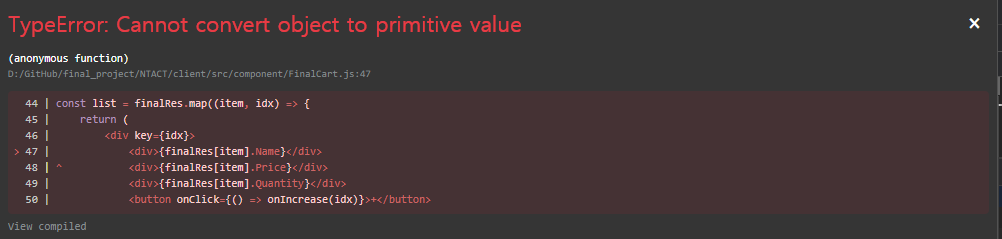
코드를 짜다가 이런 오류가 떴다.
먼저 finalRes를 살펴보자면
finalRes = {
"0": { // 객체 배열 index 값
"Id": 1, // Menu DB에 저장되어 있는 제품 Id
"Name": "Hot Latte",
"Price": 3700,
"Quantity": 2,
},
"1": {
"Id": 14,
"Name": "Lemon Ade",
"Price": 3800,
"Quantity": 5,
},
}이런 식으로 json 객체가 finalRes를 이루고 있다.
배열은 map()으로 출력이 되지만 객체는 map()으로 출력이 되지 않아 TypeError: Cannot convert object to primitive value 라는 오류가 뜬 것이다.
다른 블로그에서는 JSON.stringify()를 사용하면 된다고 하던데, 나는 json 객체를 화면에 렌더링도 하면서, 수량 변경이나 결제 금액이 변동될 때 리렌더링이 되는 것도 해야하기 때문에 JSON.stringify()를 사용하지 않고 수정 & 출력을 다 할 수 있는 방법을 검색했다.
그래서 내가 선택한 방법은 이것이다.
객체 배열을 map 함수로 출력하기 위해서 Object.keys(finalRes).map을 사용하여 객체 배열을 출력하는 것이다.
앞으로 해당 에러가 뜨면 출력할려고 하는 변수의 타입이 무엇인지 확인을 해야겠다.
(전 블로그에서 2021.02.24 18:00에 작성된 글입니다.)
반응형
'Study > React' 카테고리의 다른 글
| [React&antd] Warning: validateDOMNesting(...): <a> cannot appear as a descendant of <a>. (0) | 2021.03.02 |
|---|---|
| [React] 장바구니 수량 변경 문제2 (0) | 2021.03.02 |
| [React] 장바구니 수량 변경 문제 (0) | 2021.03.02 |
| [React] < button >으로 state 값을 자식 컴포넌트로 넘겨주기 (0) | 2021.03.02 |
| [React&JS] Objects are not valid as a React child(found: object with keys {pathname, state, search, hash, key}) 오류 (0) | 2021.03.02 |
Comments


