Study/React
[React & Styled-components] web-font 적용
Potato potage
2021. 6. 1. 17:53
반응형
(npm install --save styled-components 설치가 되어있다는 가정 하에 시작합니다!)
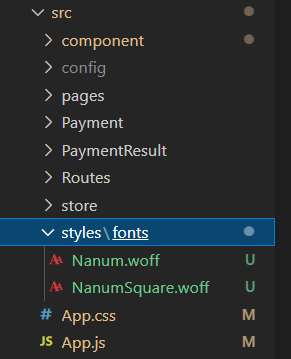
1. 먼저 src/styles/fonts 폴더를 생성한다.
2. fonts 폴더에 .woff 형식의 폰트를 저장한다.
.ttf가 아니라 .woff 쓰는 이유는 ttf 파일보다 더 압축되어서 가볍다는 점
그래서 ttf보다 더 빠르게 로드된다.

3. App.css에 사용할 폰트를 @font-face를 통해 저장한다
@font-face {
font-family: Nanum;
src: url('./styles/fonts/Nanum.woff');
}
@font-face {
font-family: NanumSquare;
src: url('./styles/fonts/NanumSquare.woff');
}
4. App.js에 App.css를 import 한다.
import './App.css';
5. 사용할 컴포넌트 파일에서 저장한 폰트를 불러와 사용하면 된다!
import React, { useState, useEffect } from 'react';
import styled from 'styled-components';
function MenuList() {
return (
<MenuListStyle>
{list2.map((item, idx) => (
// 코드
))}
</MenuListStyle>
);
}
const MenuListStyle = styled.div`
display: inline-block;
width: 100vw;
margin-bottom: 120px;
font-family: 'Nanum';
`;
export default MenuList;반응형